古いバージョン(5.8より以前)では、カスタマイズ画面や操作が異なります。WordPressバージョンは、左上のWアイコンにカーソルを乗せると出てくる「WordPressについて」から確認出来ます。

公式プラグイン「classic widgets」をインストールし旧式の設定で進めることも可能ですが、
ここでは6.5.3でプラグインを使わない方法で進めていきます。
functions.phpにコードを追加
以下のコードを追記します。HTMLやcssのは任意のもので構いません。
/**
*サイドバーにウィジェット追加
*/
function my_theme_widget_settings() {
register_sidebar( array(
'name' => 'サイドバー',
'id' => 'sidebar',
'description' => 'サイドバーに表示されます',
'before_widget' => '<div id="%1$s" class="c-widget c-widget--sidebar %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="c-widget__ttl c-widget__ttl--sidebar"><span class="c-widget__ttlInner">',
'after_title' => '</span></h3>',
) );
}
add_action('widgets_init', 'my_theme_widget_settings');sidebar.php新規作成
テーマディレクトリの直下に、サイドバーのテンプレートファイル「sidebar.php」を新規作成します。
(/wp-content/themes/テーマフォルダ/sidebar.php)
ウィジェットを表示したい場所に、<?php dynamic_sidebar( ‘sidebar’ ); ?>で読み込みます。
<aside class="sidebar">
<div class="sidebar__inner">
<section>
…
</section>
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?>
<?php dynamic_sidebar( 'sidebar' ); ?>
<?php endif; ?>
</div>
</aside>sidebar.phpを読み込む
front-page.phpなど表示したいテンプレートのサイトバーを表示したい場所に、
<?php get_sidebar(); ?>を記述します。
<?php get_header(); ?>
<div class="l-container">
<div class="l-container__inner">
<main>
…
</main>
<?php get_sidebar(); ?>
</div>
</div>
<?php get_footer(); ?>サイドバーウィジェットを作成
WordPressの管理画面「外観」から、「ウィジェット」が選択できるようになりましたので、それを選択します。

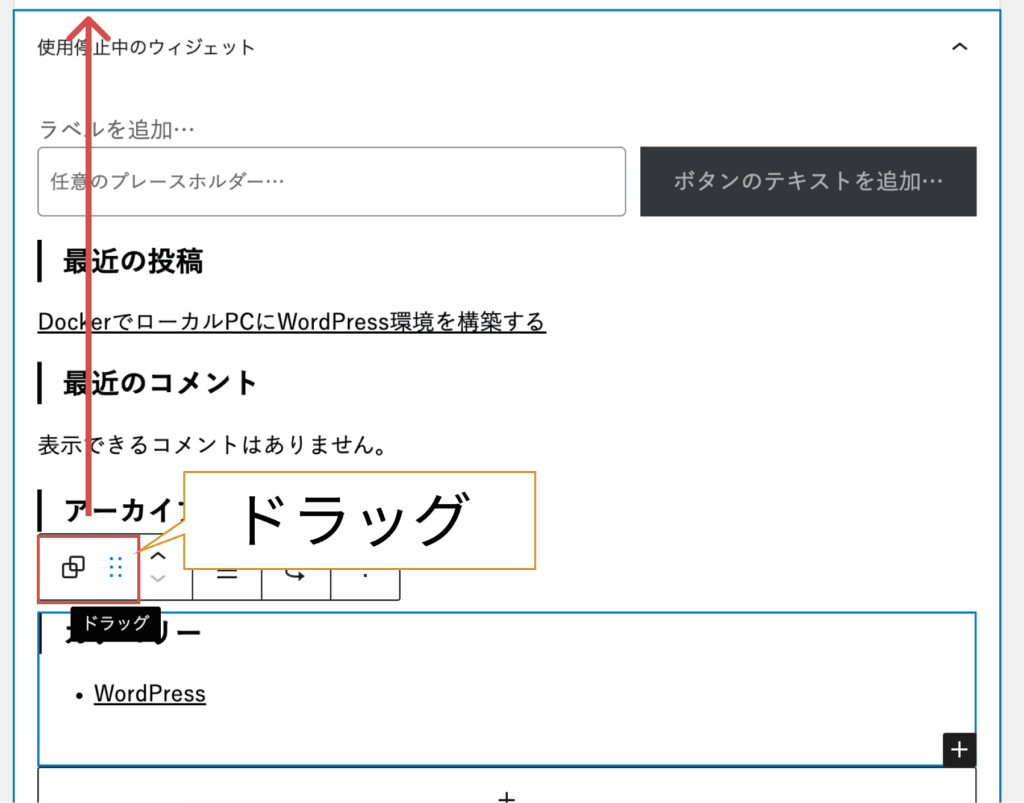
「使用停止中のウィジェット」の見出しを押下すると、サンプルとしていくつかのブロックが用意されています。
試しにカテゴリーをドラッグ&ドロップします。この時、「親ブロックを選択: グループ」のアイコンが選択されているのを確認し、6つの点が並ぶ「ドラッグ」アイコンを掴んで上部のサイドバーウィジェットエリアまできて離します。
(ブラウザの最下部に、ウィジェット > 使用停止中のウィジェット > グループと表示されている状態)


カテゴリーのグループが移動できました。
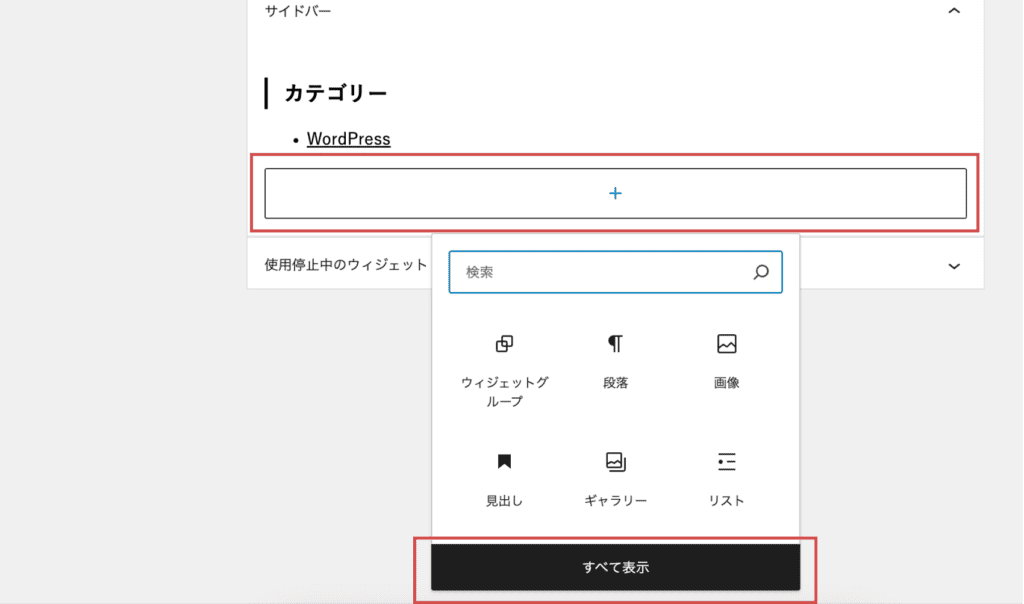
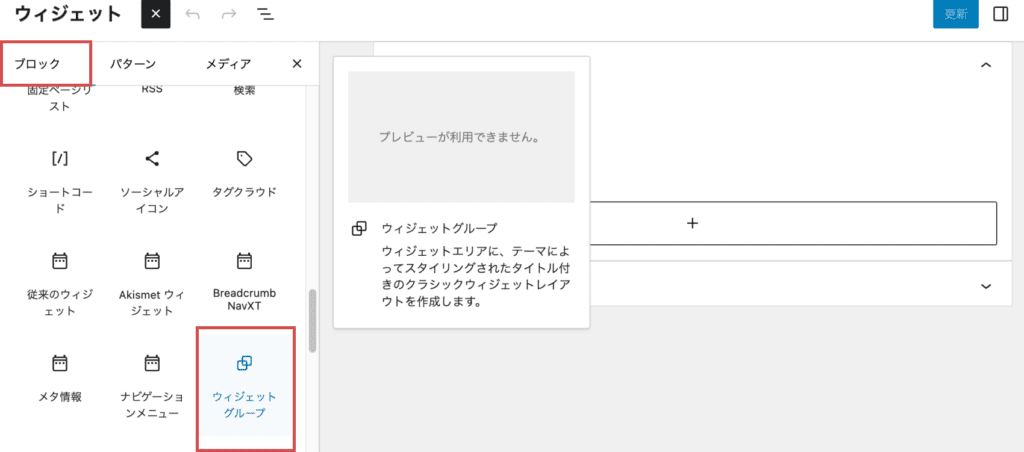
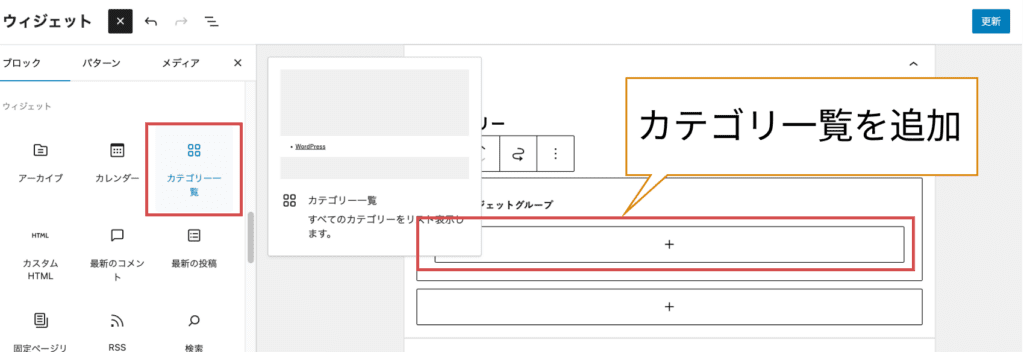
別の方法で、ブロックを選択し「すべてを表示」からブロック→ウィジェット→ウィジェットグループを選択し、その中でカテゴリ一覧ブロックを追加します。




タイトルが入力できる様になっているので、ここでは「カテゴリー2」と入力します。
ブラウザでどのように反映されるか確認してみます。右上の更新ボタンを押下してください。
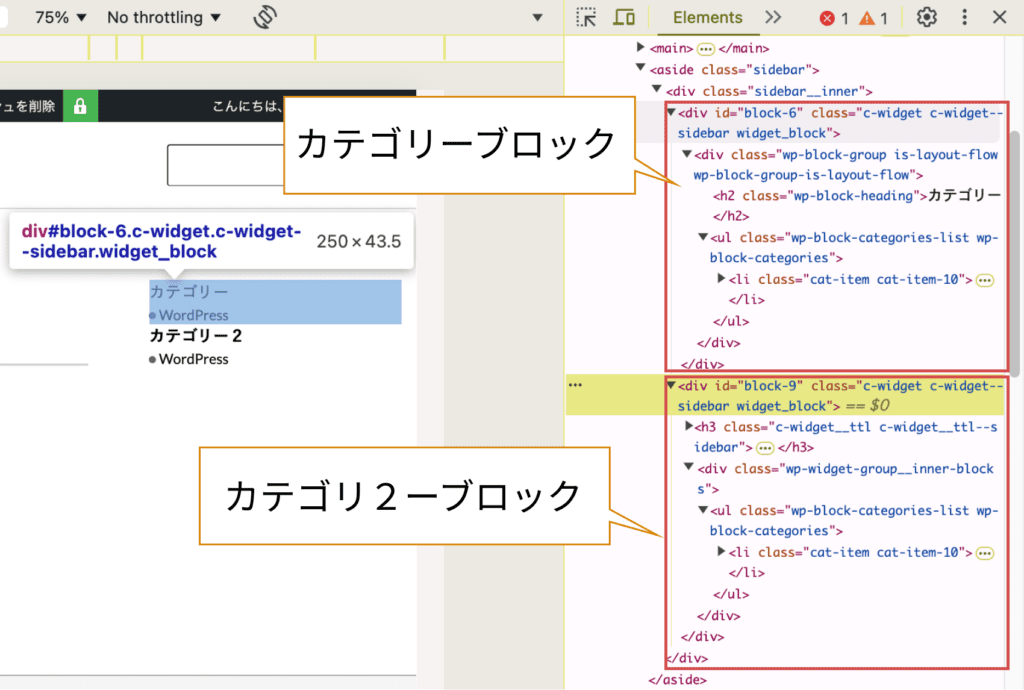
すると、「使用停止中のウィジェット」からドラッグしてきたウィジェットグループ(カテゴリー)と、後からブロック→ウィジェット→ウィジェットグループを選択し、その中でカテゴリ一覧ブロックを追加したもの(カテゴリー2)だと構造が違っており、後者の方が、functions.phpで定義したHTML構造を反映しています。’before_widget’ のid=”%1$s”はid=”block-9″、%2$sはwidget_blockに変換されています。

ウィジェットの管理画面に戻り、ドキュメント概観で階層を確認すると、前者はグループ、後者はウィジェットグループで構成されています。

functions.phpに記述したウィジェットでHTMLとcssを構築したい場合は、「ウィジェットグループ」で呼び出す必要があることがわかりました。
あとは、functions.phpに記述したcssをテーマのcssファイルに追加しレイアウトすれば完成です。

